QRコードはカメラで簡単に読み取ることができます。最近のIPhoneでは特別なアプリを起動しなくても標準のカメラアプリを使ってQRコードにかざすだけで簡単に読み取りが可能です。いろんなQRコード作成方法がありますが今回はgoogleが提供しているwebAPIであるchartAPIで作成してみます。
QRコードを作成しよう!
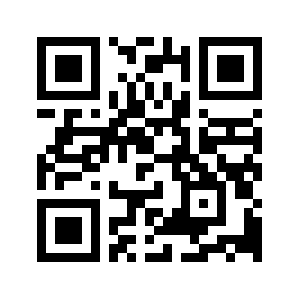
まずは実際に作成したQRコードを表示します。

これはChartAPIsで作成したネットで科学のウェブページのURLを埋め込んだQRコードです。カメラで読み込めば、簡単にウェブサイトにアクセスできたと思います。
ChartAPIsを利用したQRコードの作り方
WebAPIの特徴はURLをルール通りに入力することによって簡単に利用できる点です。APIについては以下の記事で少し解説しました。
もともとChartAPIsはQRコード以外のグラフなどを作成することができます。今回はQRコードの作成について紹介します。
https://chart.apis.google.com/chart?cht=qr&chs=300×300&chl=埋め込みたい文字列
の構文になっています。変える箇所は「埋め込みたい文字列」の部分だけです。上記の例では、「https://netdekagaku.com」を打ち込んでいます。
https://chart.apis.google.com/chart?cht=qr&chs=300×300&chl=https://netdekagaku.com
=以下の部分にURLを打ち込むとQRコードを読み取るとそのURLに移動することができます。

さらにもっと長い情報を埋め込むこともできます。
コードの解説
URLはどのようなルールで生成されているのでしょうか?
https://chart.apis.google.com/chart?cht=qr&chs=300×300&chl=埋め込みたい文字列
chart.apis.google.comはGoogle Chart APIのURLです。
cht=qrはgoogleチャートのうち、QRコードを生成を利用しますよという意味です。
chsはピクセル数で画像のサイズを指定しています。値を大きくすれば大きな画像が得られます。
chlはQRコードに埋め込みたい内容です。
このようにURLは一定のルールのもとに生成されています。
QRコード活用例
QRコードはwebAPIによってURL形式で自由に作成できるので、うまく利用すれば様々なアプリと連携することができます。
QRコードを生成アプリ?!
スマホで以下のQRコードを読み取ると出てくるフォームに打ち込むと入力した情報が組み込まれたQRコードを生成して、メールに送信してくれます。いたずら防止のためにgoogleの認証を通しています(パスワードなどを読み取るためのものではないです。)
ここでは全てgoogleのサービス(gmail, Google フォーム、Googleスプレッドシート、google chart APIs)を利用していますが、もちろん他のアプリケーションでも連携可能です。
興味があれば以下のQRコードを読み取って体験してみてください。

仕様は入力フォームのURLを含むQRコード(上の図)を生成→フォームに必要事項を入力→得られた情報をもとにQRコードをAPIで取得→メールに添付して送信です。
googleフォームを作成したら回答用のスプレッドシートがでてくるのでそのスプレッドシートに以下のコードスクリプトを貼り付けて実行します。(ツール→スクリプトエディタより)
コードは以下のようになっています。
function myFunction() {
var sheet = SpreadsheetApp.openById(‘スプレッドシートのID’).getSheetByName(‘フォームの回答 1’);
Utilities.sleep(2000); // シートの処理完了を待つ2s
SpreadsheetApp.flush(); // シートの再描画
//各シートの最終行を取得
var num_row = sheet.getLastRow();
//メールアドレスを取得
var mail = sheet.getRange(num_row, 2).getValue();
//QRコードに埋め込む情報を取得
var QR = sheet.getRange(num_row, 3).getValue();
var chord = “https://chart.apis.google.com/chart?cht=qr&chs=300×300&chl=”;
var URL = chord+QR;
var response = UrlFetchApp.fetch(URL);
var fileBlob = response.getBlob().setName(QR);MailApp.sendEmail(mail,”QRコード発行”,”QRコード”,{attachments:[fileBlob]});
}
スプレッドシートのIDはスプレッドシートのURL「https://docs.google.com/spreadsheets/ここの英数字/」がスプレッドシートのIDです。
上のコードを実際に実行すると承認画面がでてくるので承認して実行しましょう。
これを自動実行するにはトリガーを設定して、フォームが送信されたらこのスクリプトを実行するように設定します。細かいやり方は別記事で解説する予定です。
WebAPIはいろんなサービスと簡単に連携することができるのでとっても便利です。プログラミング経験が無くてもできるのでアイデア次第でいろんなサービスを作り出すことができます。